
Bring Your Data to Life Through Customizable Data Visualization Software
Basic and
Unattractive
Your dashboards are full of rigid charts and graphs that don’t draw the user’s attention to the analytics.
Data Out of the User's Workflow
The data visualizations are not embedded within the application requiring extra work outside the user’s workflow to access them.
Rigid and Resource-Consuming
Making changes to existing visualizations requires developer time, leading to a backlog of requests for the busy dev team.
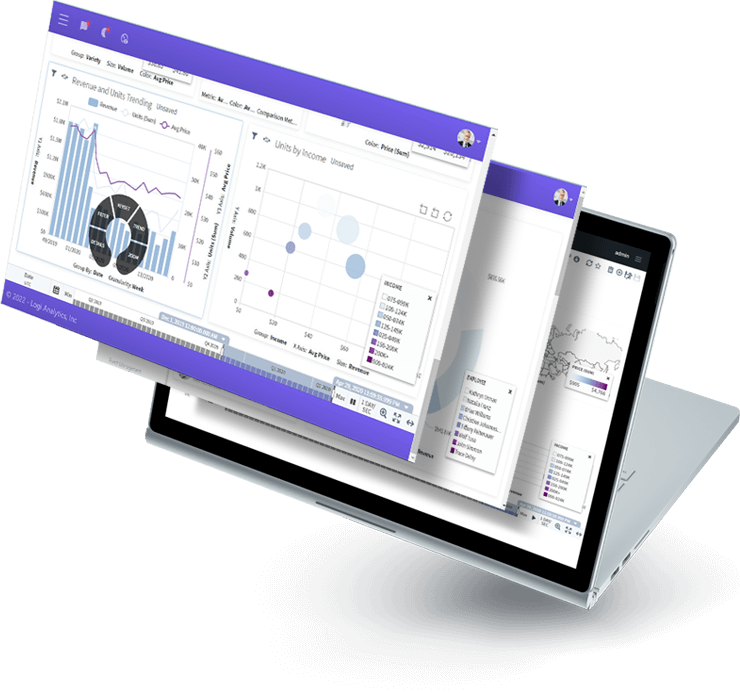
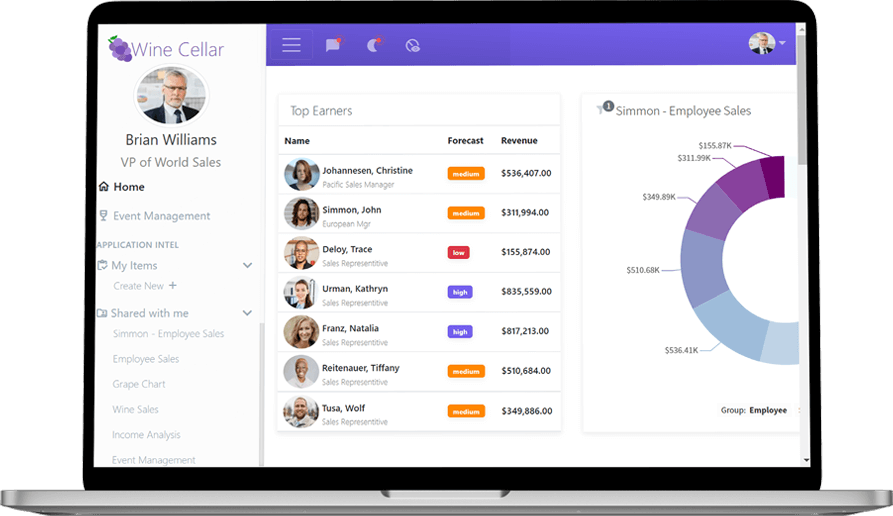
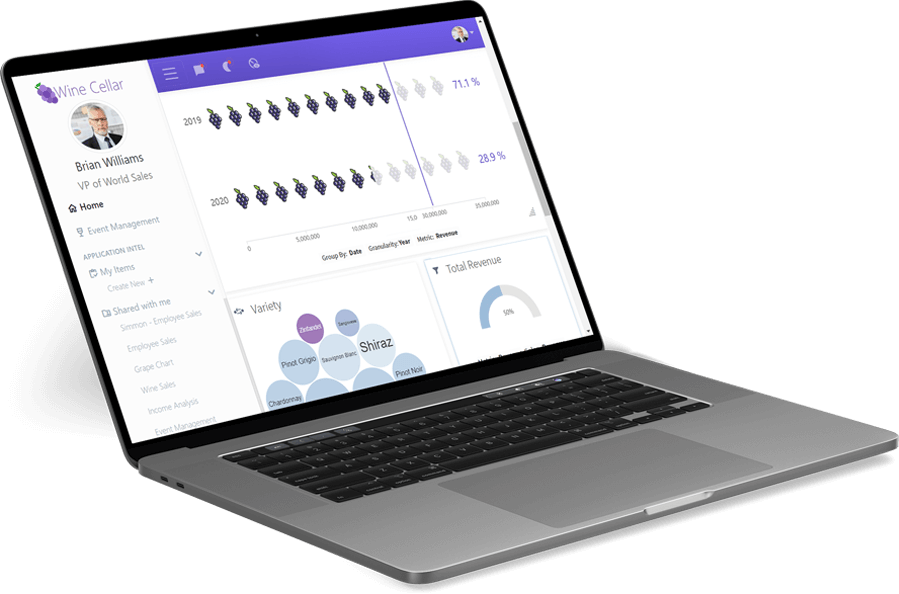
Go Beyond Colors and Styles With Unmatched Customization
Allow users to control every aspect of their visualizations so they see their data in a way that resonates.

White-labeled and Embedded for a Seamless Appearance and Experience
Match the look and feel of your application with white-labeled analytics that are designed to keep your user in your application.

Quickly and Easily Deploy Custom Data Visualizations
Low-code design and personalized self-service empowers your users to create their own visualizations, saving your developers from getting involved.

Integrates with:

- Oracle E-Business Suite (EBS)
- Oracle EPM Cloud
- Oracle ERP Cloud
- Oracle Essbase
- Oracle Financial Consolidation and Close (FCCS)
- Oracle Fusion
- Oracle Hyperion Enterprise
- Oracle Hyperion Financial Management (HFM)
- Oracle Hyperion Planning
- Oracle PeopleSoft
- Oracle Planning and Budgeting Cloud Service (PBCS)
- Oracle Tax Reporting

- Dynamics 365 Business Central
- Dynamics 365 Finance and Supply Chain Management
- Dynamics AX
- Dynamics CRM
- Dynamics GP
- Dynamics NAV
- Dynamics NAV C5
- Dynamics SL
- SQL Server Analysis Services (SSAS)

- Deltek Ajera
- Deltek Maconomy
- Deltek VantagePoint
- Deltek Vision
- Deltek Vision Cloud

- Viewpoint Spectrum
- Viewpoint Vista

- MRI Commercial Management
- MRI Financials
- MRI Horizon
- MRI Horizon CRE
- MRI Qube Horizon
- MRI Residential Management

- Epicor Avante
- Epicor BisTrack
- Epicor CMS
- Epicor Enterprise
- Epicor Epicor SLS
- Epicor iScala
- Epicor Kinetic
- Epicor LumberTrack
- Epicor Manage 2000
- Epicor Prophet 21
- Epicor Tropos

- Infor CloudSuite Financials
- Infor Distribution SX.e
- Infor Financials & Supply Management
- Infor Lawson
- Infor M3
- Infor System21
- Infor SyteLine

- Sage 100
- Sage 100 Contractor
- Sage 200
- Sage 300
- Sage 300 CRE (Timberline)
- Sage 500
- Sage 50cloud Accounting
- Sage AccPac
- Sage Adonix Tolas
- Sage Estimating
- Sage Intacct
- Sage MAS
- Sage X3

- 24SevenOffice
- A+
- AARO
- AccountEdge
- Accounting CS
- Accountmate
- Acumatica
- Alere
- Anaplan
- Aptean
- Assist
- ASW
- Aurora (Sys21)
- Axion
- Axis
- BAAN
- Banner
- Blackbaud
- BlueLink
- Book Works
- BPCS
- Cayenta
- CCH
- CDK Global
- CedAr e-financials
- CGI Advantage
- Clarus
- CMiC
- CMS (Solarsoft)
- Coda
- Coins
- Colleague
- CPSI
- CSC CorpTax
- Custom
- CYMA
- DAC
- Data Warehouse
- Datatel
- DATEV
- Davisware Global Edge
- Davisware S2K
- Deacom
- DPN
- e5
- eCMS
- Eden (Tyler Tech)
- Emphasys
- Entrata
- Etail
- Expandable
- FAMIS
- Famous Software
- Fern
- FinancialForce
- FireStream
- FIS
- FiServ
- Flexi
- Fortnox
- Foundation
- Fourth Shift
- Friedman
- Full Circle
- GEMS
- Harris Data (AS/400)
- HCS
- HMS
- IBM Cognos TM1
- IBS
- IBS-DW
- In-House Developed
- Incode
- INFINIUM
- IQMS
- iSuite
- Jack Henry
- Jenzabar
- JobBOSS
- Jonas Construction
- M1
- Macola
- MACPAC
- Made2Manage
- MAM
- MAM Autopart
- Manman
- Mapics
- McLeod
- MEDITECH
- MFG Pro
- MicrosOpera
- MIP
- Mitchell Humphrey
- Movex
- MRI
- MSGovern
- Munis (Tyler Tech)
- New World Systems
- Onesite
- Onestream XF
- Open Systems
- PDI
- Penta
- Plexxis
- PowerOffice
- PRMS
- Pro Contractor
- ProLaw
- Q360
- QAD
- Quantum
- Qube Horizon
- QuickBooks Desktop Premier
- QuickBooks Desktop Pro
- Quickbooks Enterprise
- QuickBooks Online
- Quorum
- RealPage
- REST API
- Retalix
- Ross
- SmartStream
- Spokane
- Springbrook
- Standalone DB with ODBC/DSN connection
- Standalone IBM DB
- Standalone Oracle DB
- Standalone SQL DB
- SUN
- Sunguard
- SunSystems
- Sys21
- SyteLine
- TAM (Applied Systems)
- Thomson Reuters Tax
- Timberline
- TIMELINE
- Traverse
- TripleTex
- Unit4
- Unit4 Agresso
- Unit4 Business World
- Unit4 Coda
- USL Financials
- Vadim
- VAI-System 2000
- Vantage
- Vertex
- Visma
- Winshuttle
- Wolters Kluwer CCH Tagetik
- WorkDay
- Xero
- xLedger
- Xperia
- Yardi
- Yardi-SaaS

4 Approaches to Data Analytics for Your Application
A guide for software teams. How to choose the right approach for your business.
The world of data analytics is changing fast as organizations look to gain competitive advantages through the application of timely data.
As the analytics landscape has evolved, application teams who need to embed dashboards, reports, and other analytics capabilities in their commercial and corporate applications can choose from dozens of solutions. How do you differentiate one solution from the next?
Choosing the best solution for your dashboards and reports starts with understanding the types of analytics solutions on the market.
You’ll learn:
- The evolution of business intelligence
- 4 common approaches to analytics for your application
- The pros and cons for each option
Ranked #1 in Embedded BI by Dresner Advisory Services

The difference is night and day. You couldn't pay me to go back before Logi Symphony.
Speak to an Expert